11 dicas atemporais de web design que você deve sempre seguir

Karol Andruszków

Como proprietário de uma empresa, você sabe que ter um site é importante. Ele não apenas oferece aos clientes uma maneira de aprender sobre sua empresa e o que você tem a oferecer, mas também oferece uma maneira de você se conectar com clientes em potencial online. No entanto, simplesmente ter um site não é suficiente – você também precisa ter certeza de que ele foi projetado de maneira eficaz e o ajudará a atingir seus objetivos de negócios.
Neste artigo, fornecerei algumas dicas sobre como criar um site para o sucesso. Se você está pensando em criar um site, ou está no processo de fazê-lo, você vai querer ler estas dicas de web design.
11 dicas essenciais de web design a seguir

Abaixo, você encontrará uma lista de dicas que ajudarão você a criar um site que atenda às suas metas e os usuários ficarão felizes em usá-lo. Atenha-se a eles e os resultados do seu trabalho não serão desperdiçados!
1. Sempre pesquise
Antes de criar um site, sempre faça sua pesquisa. Isso inclui:
a) Compreender o seu público-alvo e que tipo de conteúdo irá atraí-lo. Conhecendo-os a fundo, você será capaz de responder às suas necessidades. Graças a isso, você não terá que se preocupar com o tráfego ruim no site.
b) Conheça a sua concorrência. Você aprenderá quais itens devem ser incluídos em seu site para destacá-lo e ser mais eficaz.
c) Faça seu design refletir seu negócio. Uma boa pesquisa ajudará você a não perder o contato com o que é característico e importante para o seu setor.
Depois de ter uma compreensão firme desses aspectos, você pode começar a criar seu site. Lembre-se de que sua pesquisa deve ser um processo contínuo , pois seu público e concorrência podem mudar com o tempo.
2. Planeje a hierarquia visual
Ao planejar a hierarquia visual do seu design, comece considerando a mensagem geral que você deseja comunicar. Em seguida, divida essa mensagem em partes menores e decida como deseja encomendá-las. Você geralmente quer levar os usuários dos detalhes mais importantes aos menos importantes.
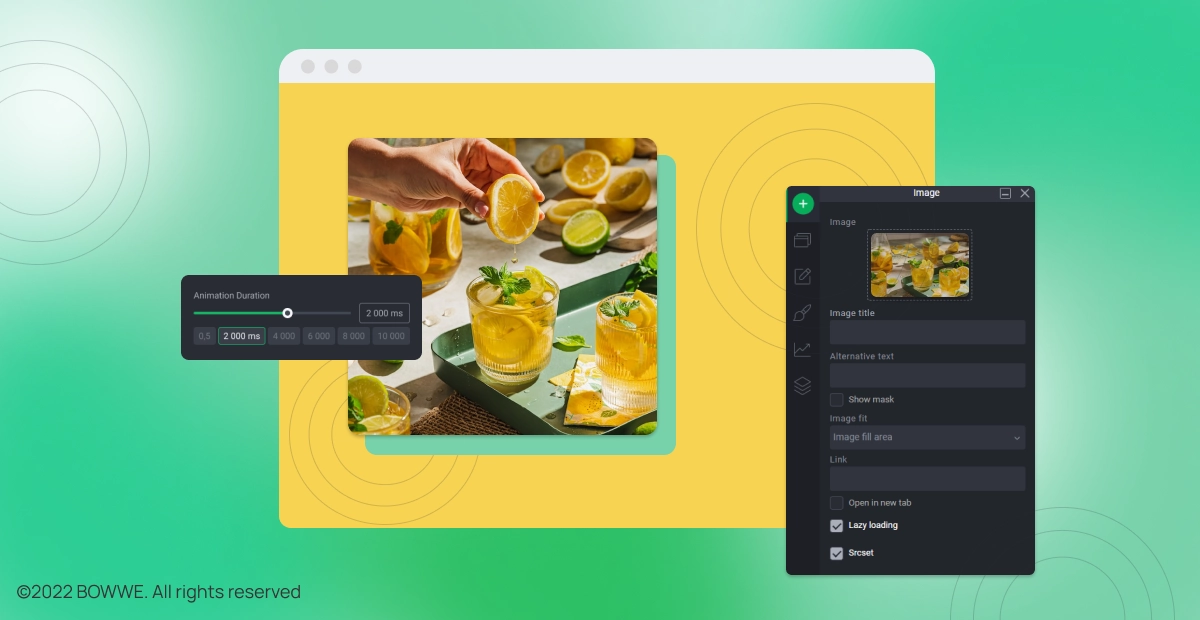
Depois de ter um plano geral, comece a pensar nos elementos individuais que você usará para comunicar sua mensagem. Que tipo de recursos visuais comunicará melhor suas ideias? Você usará imagens, gráficos ou outra coisa?
Ao planejar a hierarquia visual do seu design, lembre-se de que menos é mais. Muitos elementos podem ser esmagadores, portanto, inclua apenas os detalhes mais importantes. Concentrando-se no essencial, você pode criar um design fácil de entender e navegar.
Corte de crescimento:
Um dos princípios de design mais importantes é o uso do espaço em branco . O espaço em branco é a área entre os elementos de uma página e é crucial para criar hierarquia visual e melhorar a legibilidade.
O bom uso do espaço em branco pode fazer uma grande diferença na aparência do seu site ou aplicativo, e é algo que muitas vezes é esquecido. Ao projetar seu site, dê um passo para trás e veja se há algo que você possa fazer para melhorar o espaçamento. Mesmo pequenas mudanças podem ter um grande impacto.
3. Torne seu site fácil de navegar

Tornar seu site fácil de navegar é importante por dois motivos. Primeiro, ajuda seus visitantes a encontrar facilmente as informações que estão procurando. Em segundo lugar, faz com que seu site pareça mais profissional e polido.
Você pode fazer algumas coisas para tornar seu site mais navegável. Primeiro, certifique-se de que seus menus sejam claros e fáceis de entender. Em segundo lugar, adicione links para páginas importantes em sua barra lateral ou rodapé. Por fim, use breadcrumbs para ajudar os visitantes a rastrear onde estão em seu site.
Seguindo essas dicas, você pode tornar seu site mais navegável e fácil de usar. Isso ajudará você a atrair mais visitantes e converter mais leads em clientes.
4. Use principalmente o posicionamento relativo
O uso do posicionamento relativo permite que os mecanismos de busca entendam rapidamente seu conteúdo, pois todos os elementos se relacionam. O oposto é quando se trata de posicionamento absoluto. Como os elementos não estão relacionados, os mecanismos de pesquisa têm problemas para entender o contexto do conteúdo. Eles não podem ver se o título está relacionado à imagem ou ao texto. É por isso que você deve usar o posicionamento absoluto com cautela.
Na BOWWE , você pode escolher entre posicionamento relativo ou absoluto, quando a maioria dos criadores de sites não oferece essa opção. Graças a esta solução, você pode ter certeza de que seu site na BOWWE ficará perfeitamente posicionado.
Você pode aprender mais sobre posicionamento relativo e absoluto em nosso tutorial .

Pronto para criar seu site?
Use o mais conveniente construtor de sites confiável por milhares de designers e crie sites que fornecerão clientes!
Comece agora!
5. Lembre-se da capacidade de resposta

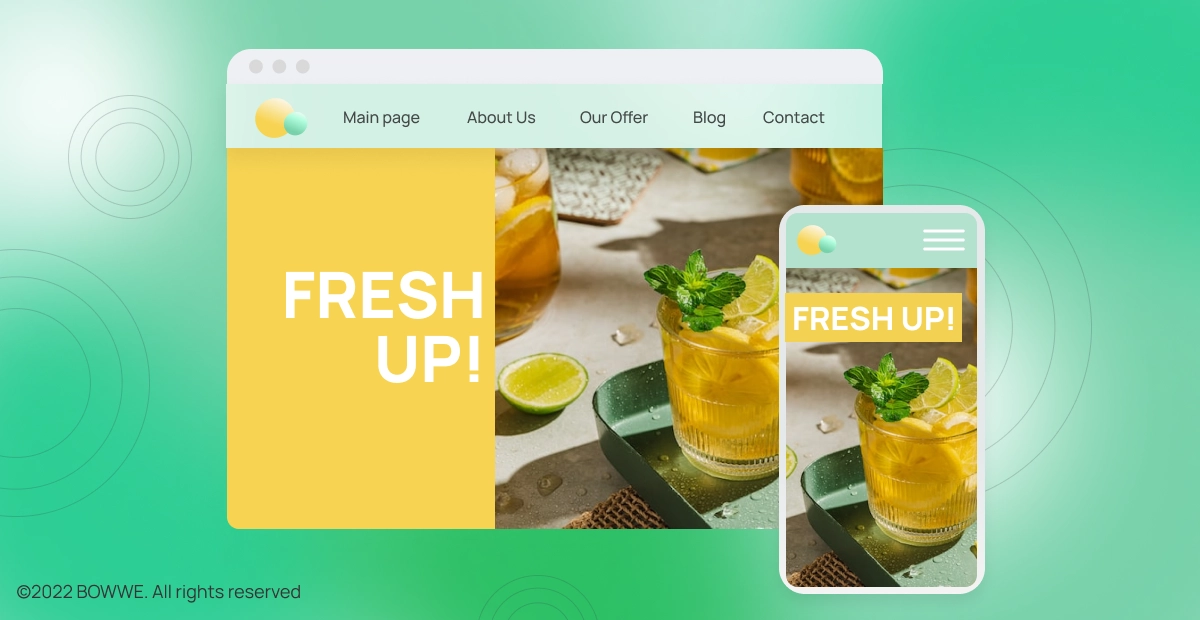
Um site responsivo é um site projetado para se adaptar ao tamanho da tela do dispositivo em que está sendo visualizado. Isso significa que, se um usuário estiver visualizando seu site em um telefone, tablet ou computador, ele poderá vê-lo sem problemas. Criar um site responsivo é crucial porque garante que seu site possa ser acessado pelo maior número de pessoas possível. Hoje, até mais de 50% do tráfego do site vem de dispositivos móveis!
Existem algumas coisas que você pode fazer para tornar seu site responsivo. Primeiro, você vai querer usar princípios de design responsivo. Isso significa usar consultas de mídia CSS para alterar a aparência do seu site em diferentes tamanhos de tela. Você também pode usar imagens responsivas, que são imagens que se ajustam automaticamente ao tamanho da tela em que estão sendo visualizadas. Por fim, você pode usar um sistema de grade responsivo para ajudar a organizar o conteúdo do seu site de maneira eficaz.
Idealmente, você deve criar uma versão móvel e desktop do site simultaneamente - no BOWWE , todo site que você cria é responsivo automaticamente).
Veja com que rapidez você pode criar um site totalmente responsivo no BOWWE!
6. Coloque o conteúdo mais importante acima da dobra
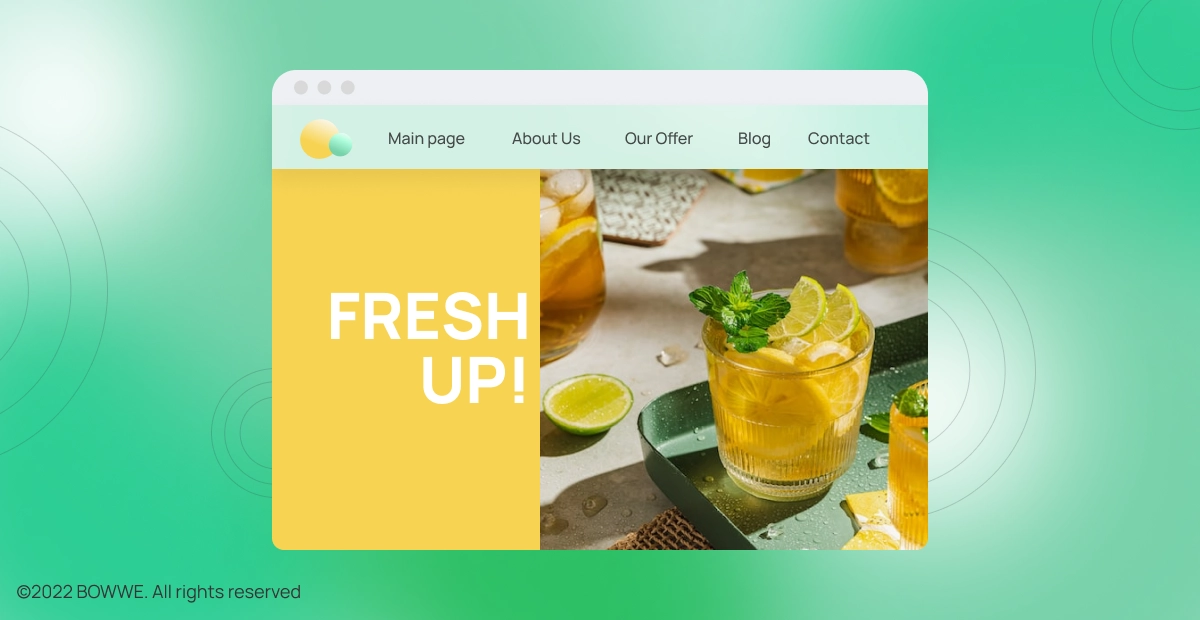
Baseia-se na crença de que a informação mais importante deve estar no início . Depois disso, o restante do conteúdo "menos importante" deve ser colocado. Esta seção específica da página tem seu nome e é chamada de "acima da dobra". O que significa acima da dobra? Este termo descreve a parte do site que o usuário vê primeiro. Para colocá-lo ainda mais direto - é a parte visível da página sem "rolagem".
Na seção "acima da dobra", é colocado o conteúdo mais valioso para os destinatários (e mecanismos de pesquisa). Existem, por exemplo, imagens de título, as palavras-chave mais importantes, menus e botões de call-to-action.
Quão importante é realmente "acima da dobra"? Para os usuários, é o local que costuma decidir se deve permanecer em determinada página ou abandoná-la. Esta seção precisa ter um conteúdo que chame a atenção deles e os convença de que eles encontrarão algumas informações valiosas aqui. Por sua vez, para os robôs dos motores de busca, "acima da dobra" é um local que os informa sobre o conteúdo e o assunto do conteúdo do site.
Isso significa que você tem que colocar o máximo de conteúdo possível em "acima da dobra"? Não! É um lugar onde apenas o conteúdo mais importante deve ser colocado. No entanto, deve ser escolhido com sabedoria, porque se você exagerar, sua ação pode trazer efeitos opostos ao esperado. O Google impõe penalidades no caso de colocar muitas palavras-chave ou anúncios no "acima da dobra". O que então vale a pena colocar "acima da dobra"?
a) Botões de apelo à ação
b) Gráfico
c) H1 (cabeçalho)
d) Links internos
e) Formulário de contato
f) Palavras-chave mais importantes
7. Facilite o conhecimento do conteúdo do site
Uma das coisas mais importantes que você pode fazer para tornar seu site mais fácil de usar é facilitar a visualização e a leitura.
Como você pode garantir que as pessoas conheçam o conteúdo do seu site?
a) Dividir seu conteúdo em pedaços pequenos e digeríveis torna muito mais provável que as pessoas realmente o leiam. E quando o fazem, é mais provável que entendam e se lembrem do que leram.
b) Evite parágrafos longos e comprimentos de longline. Longas paredes de texto não são atraentes para os usuários e não os incentivam a ler o conteúdo da página.
c) Escreva títulos e subtítulos significativos e atraentes . A maioria das pessoas percorre sites em vez de conhecer seu conteúdo do começo ao fim. Títulos atraentes e claramente visíveis ajudarão você a chamar a atenção deles e incentivá-los a prestar mais atenção ao conteúdo da página.
8. Use cores para informar e atrair atenção

As cores podem ser uma ótima maneira de adicionar interesse visual ao seu site. Eles também podem ser usados para ajudar os usuários a navegar.
Por exemplo, você pode usar cores diferentes para diferentes seções do seu site ou para ícones diferentes. Ou você pode usar cores para destacar informações importantes.
Seja qual for a maneira que você escolher usá-los, as cores podem ser uma ferramenta útil para tornar seu site mais amigável.
Corte de crescimento:
O uso de cores também funciona muito bem para botões de CTA. Digamos que um usuário esteja finalizando uma compra, mas em algum momento ele queira encerrar o processo e sair do site. Em seguida, a mensagem "Tem certeza de que deseja cancelar a compra?" aparece junto com os dois botões "Sim, sair da compra" e "Não, quero continuar a compra".
Neste ponto, o segundo botão deve estar em uma cor distinta para atrair mais a atenção do usuário. No entanto, o primeiro deve estar esmaecido ou marcado em vermelho, pois esta cor está associada a uma ameaça ou algo proibido. Um truque tão simples pode manter os usuários e transformá-los em um cliente real.
9. Coloque elementos visuais no site

Não é nenhum segredo que as pessoas são criaturas visuais. De fato, estudos mostraram que os humanos processam visuais 60.000 vezes mais rápido que o texto. É por isso que é tão importante usar recursos visuais em seu site - eles podem ajudar a capturar a atenção, transmitir informações de forma mais eficaz e até melhorar seu SEO.
Mas que tipo de recursos visuais você deve usar? E onde você deve colocá-los? Aqui estão algumas dicas para ajudar você a começar:
a) Use fotos e infográficos para quebrar o texto e adicionar interesse.
b) Coloque recursos visuais próximos ao conteúdo relevante para ajudar os usuários a entender o que estão vendo.
c) Use ícones para direcionar a atenção dos usuários e ajudá-los a navegar em seu site.
Ao seguir essas dicas, você pode garantir que seu site faça o melhor uso dos recursos visuais para envolver e informar seus visitantes
Corte de crescimento:
Se você optar por incluir material visual em seu site, inclua fotos de pessoas. Eles podem aumentar a conversão em até 40%! No entanto, lembre-se de que fotos de pessoas reais, por exemplo, funcionários, terão uma chance maior de aumentar a conversão do que fotos de banco de imagens que inspiram menos confiança e emoções.
10. Forneça ao destinatário as informações que ele veio buscar
Responder às principais perguntas dos visitantes do seu site é uma ótima maneira de fornecer a eles as informações de que precisam e fazê-los voltar para mais. Aqui estão algumas dicas sobre como fazer exatamente isso:
a) Identifique as perguntas mais populares. Use o Google Analytics ou outras ferramentas para ver quais páginas do seu site estão recebendo mais tráfego e quais perguntas as pessoas estão fazendo com mais frequência.
b) Escreva respostas claras e concisas. Certifique-se de abordar a questão diretamente e fornecer todas as informações que a pessoa precisa em um único parágrafo.
c) Use títulos ricos em palavras-chave . Isso ajudará suas respostas a aparecerem nos resultados do mecanismo de pesquisa quando as pessoas estiverem procurando informações sobre seu tópico.
d) Promova suas respostas. Use mídias sociais, marketing por e-mail e outros canais para que as pessoas saibam que você tem respostas para as perguntas delas.
Seguindo essas dicas, você pode garantir que os visitantes do seu site sempre tenham as informações de que precisam e que continuem voltando para mais.
11. Inclua botões de mídia social

Como você provavelmente sabe, as mídias sociais são uma grande parte da internet nos dias de hoje. Muitas pessoas o usam para se conectar com amigos e familiares, compartilhar notícias e experiências ou apenas se manter atualizado sobre o que está acontecendo no mundo.
Por causa de sua popularidade, não é surpresa que mais e mais empresas estejam incorporando mídias sociais em seus sites. Essa pode ser uma ótima maneira de se conectar com clientes em potencial e atuais, e também pode ajudar a aumentar a visibilidade do seu site e a classificação do mecanismo de pesquisa.
Se você está pensando em adicionar botões de mídia social ao seu site, há algumas coisas a serem lembradas. Primeiro, você precisará escolher quais redes sociais deseja incluir. Facebook, Twitter e Google+ são algumas das opções mais populares, mas há muitas outras para escolher. Depois de incluir botões de mídia social em seu site, você pode começar a promover suas páginas nas redes sociais e incentivar seus visitantes a compartilhar seu conteúdo com seus amigos.
Adicionar botões de mídia social ao seu site pode ser uma ótima maneira de se conectar com clientes potenciais e atuais. Apenas certifique-se de escolher as redes certas!
Práticas recomendadas para web design - resumo

Vamos relembrar as dicas de web design mais essenciais:
1. Sempre pesquise
2. Plano visual
3. Torne seu site fácil de navegar
4. Use principalmente o posicionamento relativo
5. Lembre-se da capacidade de resposta
6. Coloque o conteúdo mais importante acima da dobra7. Facilite o conhecimento do conteúdo do site
8. Use cores para informar e atrair atenção
9. Coloque elementos visuais no site
10. Forneça ao destinatário as informações que ele veio buscar
11. Inclua botões de mídia social
As dicas de web design acima são essenciais para criar um site profissional. Você deve lembrá-los a qualquer momento durante a implementação do projeto. Graças a eles, você economizará muito tempo, evitará erros básicos e garantirá que seu site atinja seus objetivos.
Leia também:

Karol é empreendedor serial, palestrante de e-commerce, entre outros para o Banco Mundial, e fundador de 3 startups, das quais já assessorou várias centenas de empresas. Foi também responsável por projetos das maiores instituições financeiras da Europa, no valor superior a 50 milhões de euros.
Obteve dois mestrados, um em Informática e outro em Gestão de Marketing, durante os seus estudos na Polónia e em Portugal. Ele ganhou experiência no Vale do Silício e enquanto dirigia empresas em muitos países, incluindo Polônia, Portugal, Estados Unidos e Grã-Bretanha. Há mais de dez anos, ele ajuda startups, instituições financeiras, pequenas e médias empresas a melhorar seu funcionamento por meio da digitalização.


x300.webp)

x300.webp)








