Актуальнын тренды веб-дизайна на 2023 год (и как их использовать)

Karol Andruszków

Когда до 75% пользователей составляют мнение о вашем веб-сайте исключительно по его внешнему виду (источник: Kinesisinc), вы не можете позволить себе не идти в ногу с тенденциями. Наличие устаревшего веб-сайта с низкой производительностью может буквально убить ваш бизнес. И вы, конечно же, не хотите чтобы это произошло, верно? Тогда обязательно ознакомьтесь с подборкой самых горячих тенденций веб-дизайна на 2023 год и убедитесь, что вы остаетесь далеко впереди своих конкурентов!
Прежде чем мы начнем…
Тренды приходят и уходят и даже возвращаются с удвоенной силой. Однако есть некоторые, которые остаются с нами надолго и к которым должен адаптироваться каждый, кто хочет иметь успешный веб-сайт.
Ухоженный и актуальный сайт
Знаете ли вы, что первое впечатление о веб-сайте на 94% зависит только от его внешнего вида (источник: Design Resources)? Это не означает, конечно, что вы должны лихорадочно следить за каждой новой подборкой тенденций веб-дизайна на каждый предстоящий год и каждый раз модифицировать свой сайт в соответствии с ними. Это больше о том, чтобы убедиться, что вы не недооцениваете роль дизайна веб-сайта, так как вы потеряете огромное количество клиентов!
Если вы убедитесь, что ваш сайт выглядит профессионально и хорошо заботится, это много! Поверьте, что пользователи мгновенно замечают, когда они заходят на веб-сайт, который не обновлялся в течение 10 лет, и когда они заходят на тот, который соответствует современным стандартам веб-дизайна.
Веб-сайт, которым приятно пользоваться на любом устройстве
Если вы хотите эффективно оттолкнуть пользователей от вашего сайта, сделайте его... непригодным для мобильных устройств. Однако, если вы не хотите этого делать, убедитесь, что ваш сайт удобен для использования на любом устройстве. Целых 74% людей с большей вероятностью вернутся на адаптивный веб-сайт (источник: Digital Intelligence Briefing)!
Быстрый сайт
Медленный сайт — одна из первых причин, которые отталкивают пользователей от дальнейшего взаимодействия с ним. По данным Google Consumer Insight, около 53% посетителей мобильного сайта уйдут, если сайт будет загружаться более 3 секунд. Более того, оказывается, что эта проблема приводит к потере дохода в размере 2,6 миллиарда долларов в год [источник: Design Resources].
Несмотря на видимость, сегодня сделать полностью адаптивный сайт быстро и без огромных затрат не так уж и сложно. Например, любой веб-сайт, созданный в BOWWE , автоматически реагирует независимо от того, какой план вы используете.

Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
Тенденции веб-дизайна, которые вы не имеете права пропустить в 2023 году
Вы уже знаете, какие основные тенденции уже должны применяться на вашем сайте. Пришло время углубиться в детали и посмотреть, какие еще тренды будут популярны в 2023 году, за которыми стоит следить.
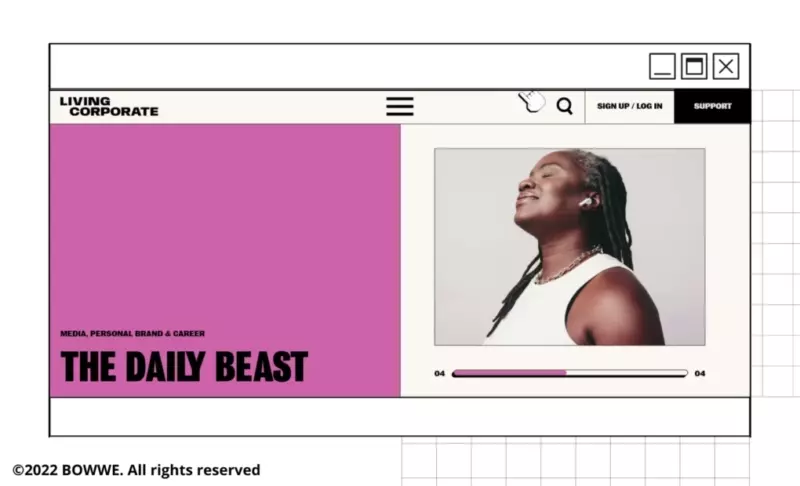
1. Покажите свою игривую сторону с помощью анимированного курсора

Источник: Livingcorporate.mubien.com
Использование анимированного курсора на веб-сайте — это тенденция, которая существует уже некоторое время, но по-прежнему набирает силу. Это отличный способ добавить индивидуальности веб-сайту и привлечь внимание пользователя.
Есть много разных типов анимированных курсоров на выбор, и может быть очень интересно поэкспериментировать с разными, чтобы увидеть, что лучше всего подходит для вашего сайта. Просто будьте осторожны, чтобы не переборщить с анимацией, иначе она может больше отвлекать, чем помогать.
⚡ Совет BOWWE:
При использовании анимированного курсора следует помнить, что он должен быть совместим со всеми браузерами. Не все браузеры поддерживают анимированные курсоры, поэтому вам необходимо убедиться, что ваш веб-сайт разработан таким образом, чтобы он работал для всех пользователей.
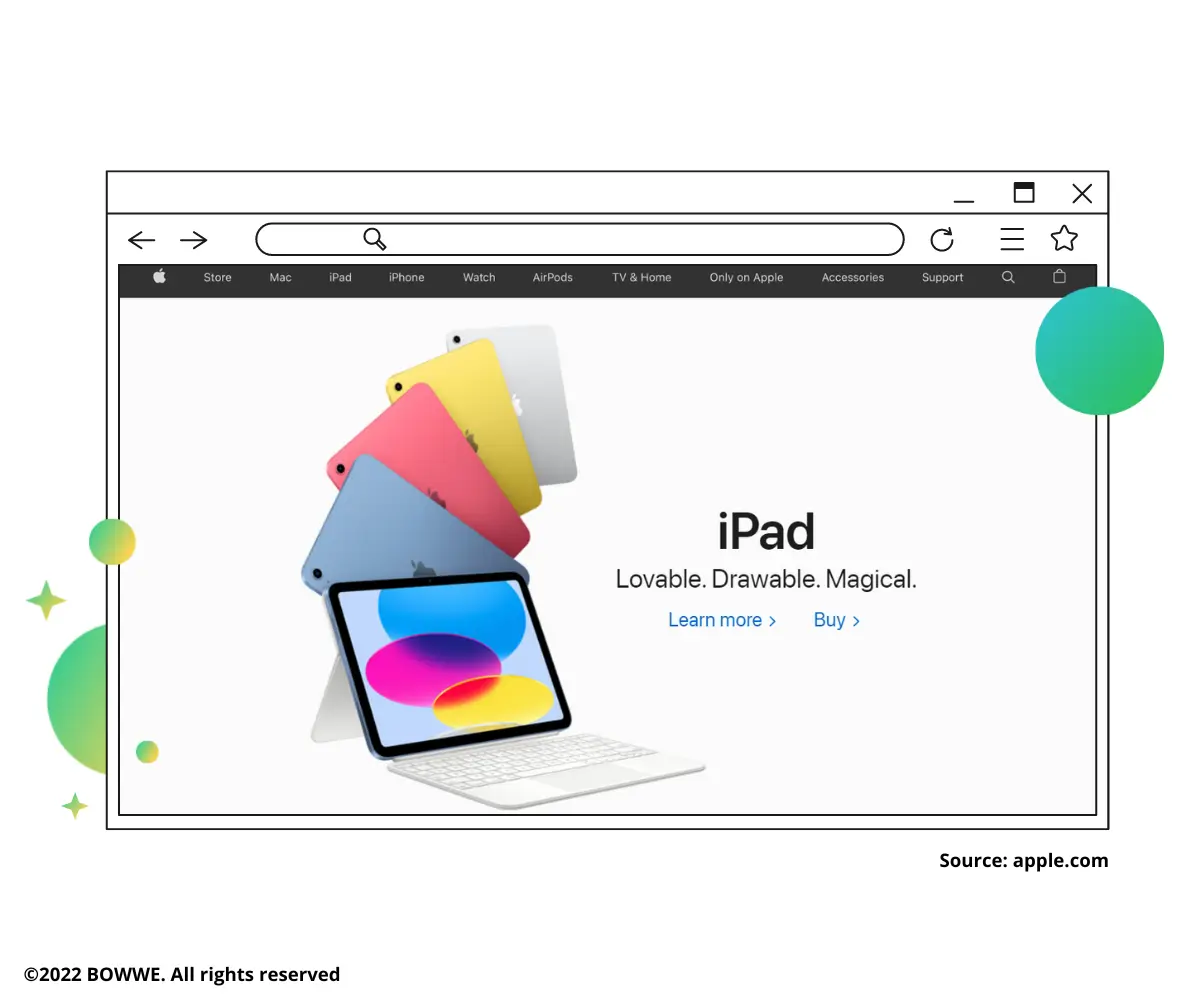
2. Сохраняйте порядок пустым пространством

Источник: apple.com
Белое пространство — это пустое место на веб-странице. Это пространство между текстом, изображениями и другими элементами дизайна. В мире веб-дизайна пустое пространство играет ключевую роль. Он существует уже много лет и в ближайшие годы останется важной частью веб-дизайна.
Пустое пространство важно, потому что оно помогает организовать и прояснить веб-страницу. Это облегчает чтение и понимание страницы. Пустое пространство также может сделать страницу более профессиональной и изысканной.
⚡ Совет BOWWE:
Как вы можете использовать пустое пространство на своем веб-сайте?
→ Используйте больше полей и отступов вокруг текста и изображений
→ Делайте текстовые абзацы короткими и лаконичными
→ Используйте разрывы строк, чтобы разбить текст
→ Используйте маркеры или списки для систематизации информации
→ Используйте пробелы для создания визуального контраста
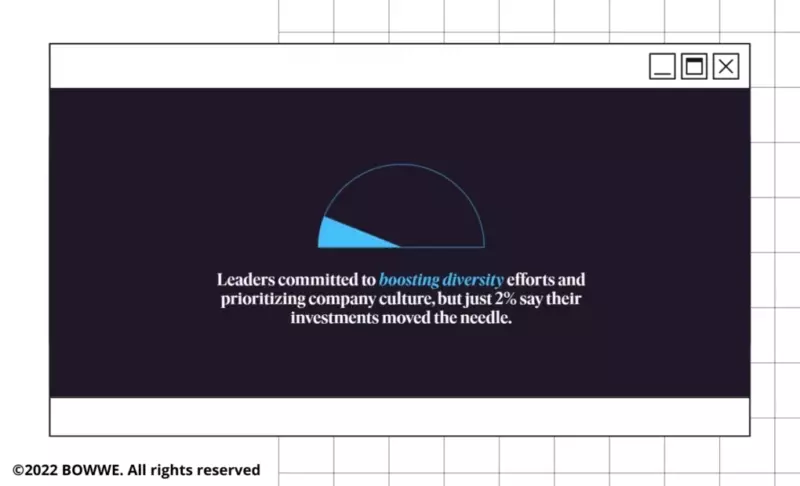
3. Сделайте его привлекательным с анимацией

Источник: Grow.betterup.com
В прошлом анимация часто использовалась исключительно в декоративных целях. Однако в 2023 году мы можем ожидать увидеть более забавные и функциональные анимации. Например, анимация может означать, что пользователь успешно выполнил задачу, или оставить отзыв о своем вводе.
Анимации также могут быть адаптированы к потребностям пользователя. Это означает, что дизайнеры будут учитывать предпочтения пользователя, возраст и другие факторы для создания более удобной анимации.
Растущая популярность виртуальной и дополненной реальности также способствует более широкому использованию анимации. Мы можем ожидать увидеть больше анимации, используемой для создания более захватывающего опыта. Эти анимации создадут ощущение глубины и реализма и помогут пользователю почувствовать, что он является частью веб-сайта или приложения, которое использует.
⚡ Совет BOWWE:
Как использовать анимацию на сайте и не ошибиться?
→ Используйте анимацию, чтобы привлечь внимание к важным элементам вашего веб-сайта, таким как кнопки призыва к действию или ключевая информация.
→ Используйте анимацию экономно и избегайте ее использования для элементов, которые не важны или не должны выделяться.
→ Убедитесь, что общий дизайн вашего веб-сайта хорошо сочетается с анимацией и что используемые вами анимации плавные и не раздражают.
→ Протестируйте свой веб-сайт с анимацией и без нее, чтобы увидеть, какая версия лучше подходит для ваших пользователей.
4. Общайтесь через изображение

Источник: notion.so
Иллюстрации и визуализация данных становятся все более популярными в веб-дизайне. Это отличный способ привлечь пользователей и эффективно передавать сообщения.
Одна из причин, почему иллюстрации и визуализация данных так широко используются, заключается в том, что они могут помочь объяснить сложные концепции или данные таким образом, чтобы их было легко понять. Это особенно важно для веб-сайтов, пытающихся передать своим пользователям сложные идеи или данные. Если вы предоставляете много разных статистических данных на своем веб-сайте, попробуйте использовать визуальный контент; это гораздо более удобный способ показать важные данные, чем текст.
Иллюстрации и визуализация данных поддерживают интерес пользователей к веб-сайту и помогают поддерживать их интерес к контенту. Они также делают сайт более привлекательным визуально.
⚡ Совет BOWWE:
Как эффективно использовать визуальные эффекты на сайте?
→ Убедитесь, что визуальные эффекты четкие и понятные.
→ Избегайте одновременного использования слишком большого количества визуальных элементов — слишком много информации может быть отпугивающим.
→ Используйте визуальные эффекты, которые дополняют общий дизайн сайта.
→ Учитывайте контекст, в котором визуальные элементы будут видны — будут ли они иметь смысл в контексте остальной части сайта?
5. Улучшите эстетику сайта с помощью темной темы

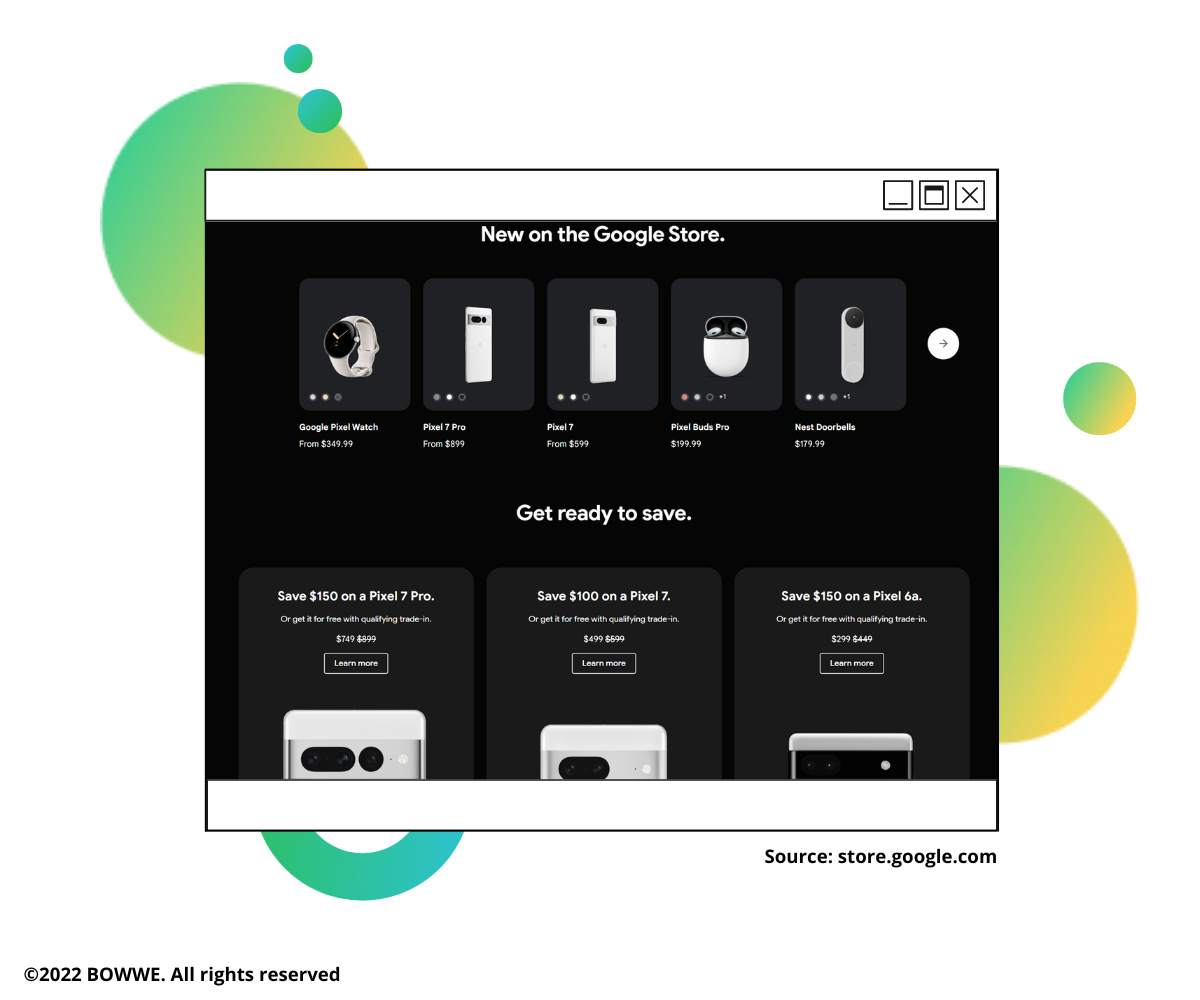
Источник: store.google.com
Темный режим существует уже некоторое время, но в последние годы он становится все более популярным. Многие люди находят его более эстетичным, чем традиционная светлая тема, и его также может быть удобнее использовать в темное время суток. Что еще важно, темная тема может быть полезна для людей с нарушениями зрения.
Многие люди тянутся к этой тенденции, потому что она уникальна и отличается. Темные темы могут создать ощущение изысканности, роскоши, таинственности и напряженности.
Есть несколько разных способов реализовать темную тему на вашем сайте. Один из популярных способов сделать это — использовать темный фон со светлым текстом. В качестве альтернативы вы можете использовать темный заголовок со светлым телом.
⚡ Совет BOWWE:
Если вы хотите попробовать тёмную тему…
→ Проверьте различные темные режимы, чтобы увидеть, какой из них лучше всего выглядит на вашем сайте.
→ Убедитесь, что все ваши изображения и видео совместимы с темным режимом.
→ Используйте светлый текст на темном фоне, чтобы сайт было легко читать.
6. Добавьте уникальности с помощью асимметричного макета

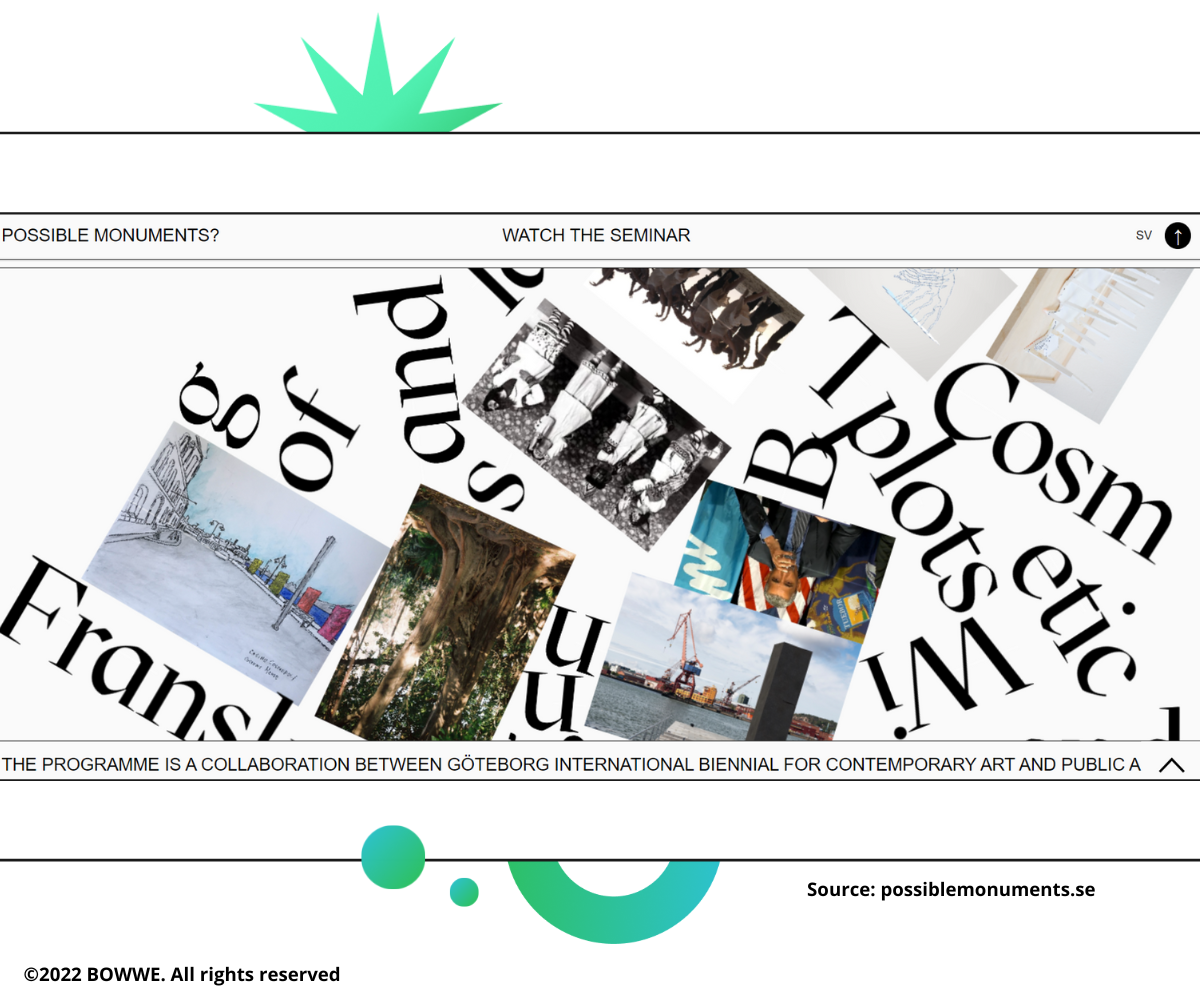
Источник: maymonuments.se
Если вы хотите, чтобы ваш сайт выглядел свежо и современно, вы должны начать думать об асимметричных макетах. Что это такое и почему они так модны? Асимметричные макеты — это в основном макеты, которые не являются симметричными. Они имеют более свободную форму и часто включают элементы, которые должны быть равномерно распределены или выровнены.
Это может быть отличным способом добавить интереса и визуальной привлекательности вашему сайту. Это также может помочь вам выделиться среди конкурентов. Но очень важно использовать асимметричные макеты экономно, иначе вы рискуете сделать свой сайт загроможденным и беспорядочным. Если вы используете их с умом, они могут помочь вам создать стильный и функциональный веб-сайт.
⚡ Совет BOWWE:
Если вы думаете об использовании асимметричного макета на своем веб-сайте, следует помнить о нескольких вещах:
→ Убедитесь, что макет хорошо сбалансирован
→ Убедитесь, что все шрифты, цвета и другие элементы сочетаются
→ Упростите навигацию по макету
7. Передайте эмоции и атмосферу с помощью градиента

Градиенты могут использоваться для создания ощущения глубины и движения на веб-сайте и могут применяться различными способами. Например, вы можете использовать градиенты для создания градиента фона, текста или кнопки.
Одним из преимуществ использования градиентов является то, что они помогают создать целостный вид веб-сайта. Кроме того, их также можно использовать для придания индивидуальности веб-сайту.
Градиентный фон — отличный вариант, если вы хотите добавить элегантности своему веб-сайту. Однако важно использовать их экономно, так как слишком большое количество градиентов может быстро перегрузить веб-сайт.
Когда дело доходит до использования цветовых градиентов в веб-дизайне, не существует установленных правил. Итак, поэкспериментируйте с комбинациями, чтобы увидеть, что лучше всего подходит для вашего сайта.
⚡ Совет BOWWE:
Если вы не знаете, как начать работу с градиентом...
→ Используйте светлые и темные цвета, чтобы сделать его более заметным
→ Попробуйте использовать несколько цветов, чтобы сделать его более интересным
→ Используйте градиент слева направо, чтобы создать ощущение движения
8. Показать прозрачность через стеклянные текстуры

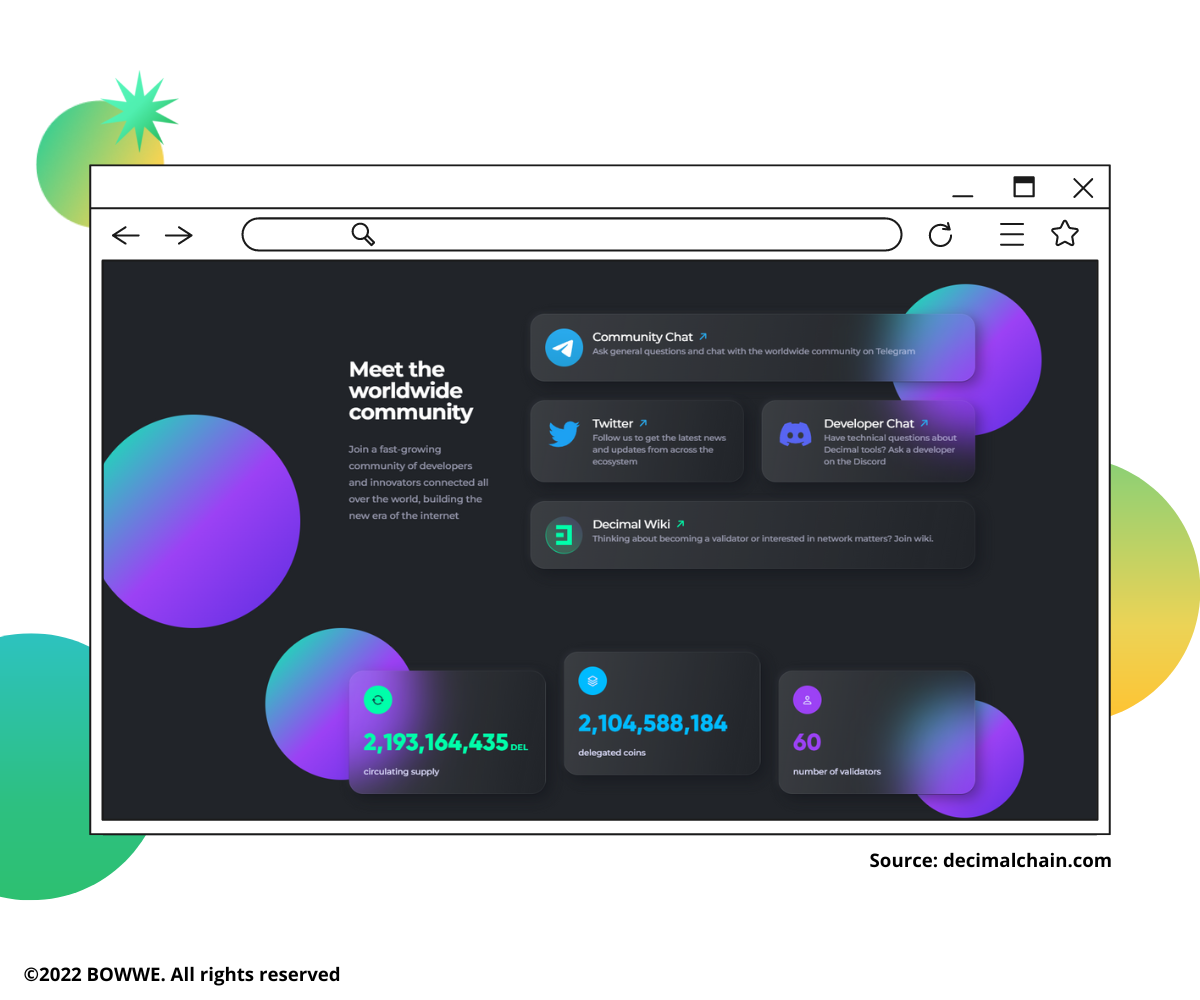
Источник: decimalchain.com
Еще одна тенденция, которая, вероятно, сохранится, — использование стеклянных текстур. Стеклянные текстуры могут придать веб-сайтам современный и элегантный вид, а также могут использоваться для создания ощущения прозрачности и открытости.
Стеклянные текстуры — отличный способ придать вашему сайту современный и утонченный вид. Они идеально подходят для компаний, которые хотят произвести хорошее впечатление на своих клиентов. Если вы ищете способ добавить текстуру на свой веб-сайт, стеклянные текстуры — отличный вариант.
Стеклянные текстуры можно использовать по-разному, но одними из самых популярных приложений являются фоны и рамки. Вы также можете использовать их в качестве наложений на изображения или текст. Однако будьте осторожны и используйте их экономно, иначе ваш сайт начнет выглядеть беспорядочно.
⚡ Совет BOWWE:
При использовании стеклянных текстур в веб-дизайне следует помнить о нескольких вещах:
→ Используйте светлые тона, чтобы создать ощущение воздушности и яркости
→ Избегайте использования слишком большого количества текстур или узоров.
→ Используйте стеклянные текстуры экономно, так как они могут быть яркими и привлекательными
→ Убедитесь, что текст и другие элементы на странице легко читаются и хорошо контрастируют со стеклянными текстурами.
9. Произведите неизгладимое впечатление с помощью параллакса и горизонтальной прокрутки
Есть несколько трендов, которые, по прогнозам, будут популярны в 2023 году. Параллаксная прокрутка и горизонтальная прокрутка — две из них. Рассмотрим подробнее каждую из этих тенденций.

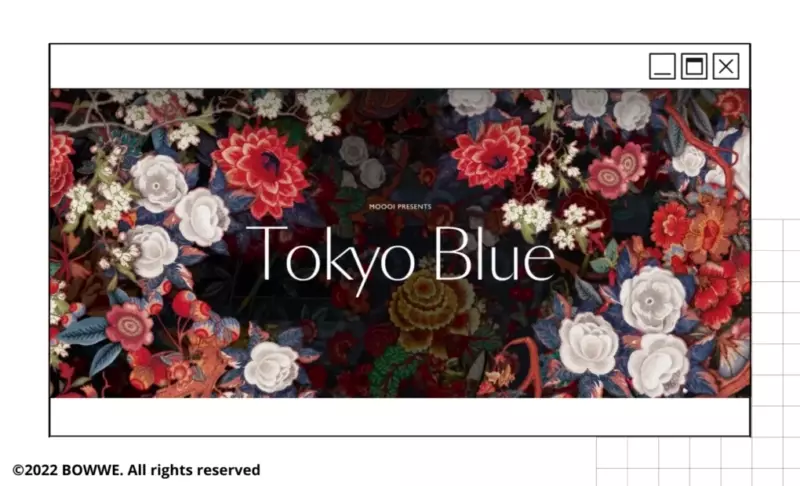
Источник: moooi.com
Параллаксная прокрутка существует уже некоторое время, но в последнее время она приобрела популярность. Это потому, что это отличный способ добавить визуальный интерес к веб-сайту.
Параллаксная прокрутка — это метод, который создает иллюзию глубины на 2D-сайте, прокручивая фон со скоростью, отличной от скорости переднего плана. Это создает визуальный эффект, который делает веб-сайт более трехмерным.
Параллаксная прокрутка может создать потрясающие эффекты на веб-сайте. Это может добавить визуальную привлекательность и создать более захватывающий опыт для пользователя. При правильном использовании параллаксная прокрутка может стать отличным способом выделить ваш сайт из толпы.
⚡ Совет BOWWE:
При использовании прокрутки параллакса на вашем веб-сайте следует помнить о двух вещах:
→ Убедитесь, что прокрутка плавная
→ Убедитесь, что прокрутка одинакова на всем веб-сайте.

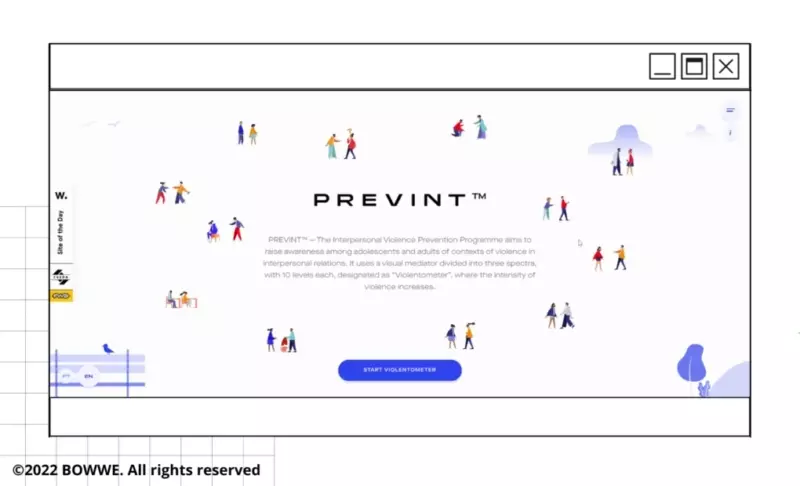
Источник: prevint.pt
Есть несколько причин, по которым горизонтальная прокрутка становится все более популярной. Во-первых, это может быть более удобный выбор дизайна. Это может облегчить пользователям навигацию по содержимому при правильном использовании. Это также может быть более визуально привлекательным способом отображения информации.
Горизонтальная прокрутка — это тип веб-дизайна, в котором прокрутка перемещается слева направо, а не вверх и вниз. Этот тип прокрутки часто используется для отображения длинных списков элементов, таких как меню или галереи продуктов. Это также может создать более захватывающий опыт, например, рассказывание историй или обучающий контент.
⚡ Совет BOWWE:
Если вы решили использовать горизонтальную прокрутку на своем сайте…
→ Немного поэкспериментируйте, чтобы найти правильный макет и скорость прокрутки
→ Предоставьте инструкции для пользователей, не знакомых с этим типом прокрутки.
Если вы хотите оставаться на шаг впереди в веб-дизайне, рассмотрите возможность использования параллакса или горизонтальной прокрутки в своих проектах. Они обязательно произведут впечатление на ваших клиентов и вызовут большой интерес.
10. Добавьте что-то еще с помощью 3D-дизайна

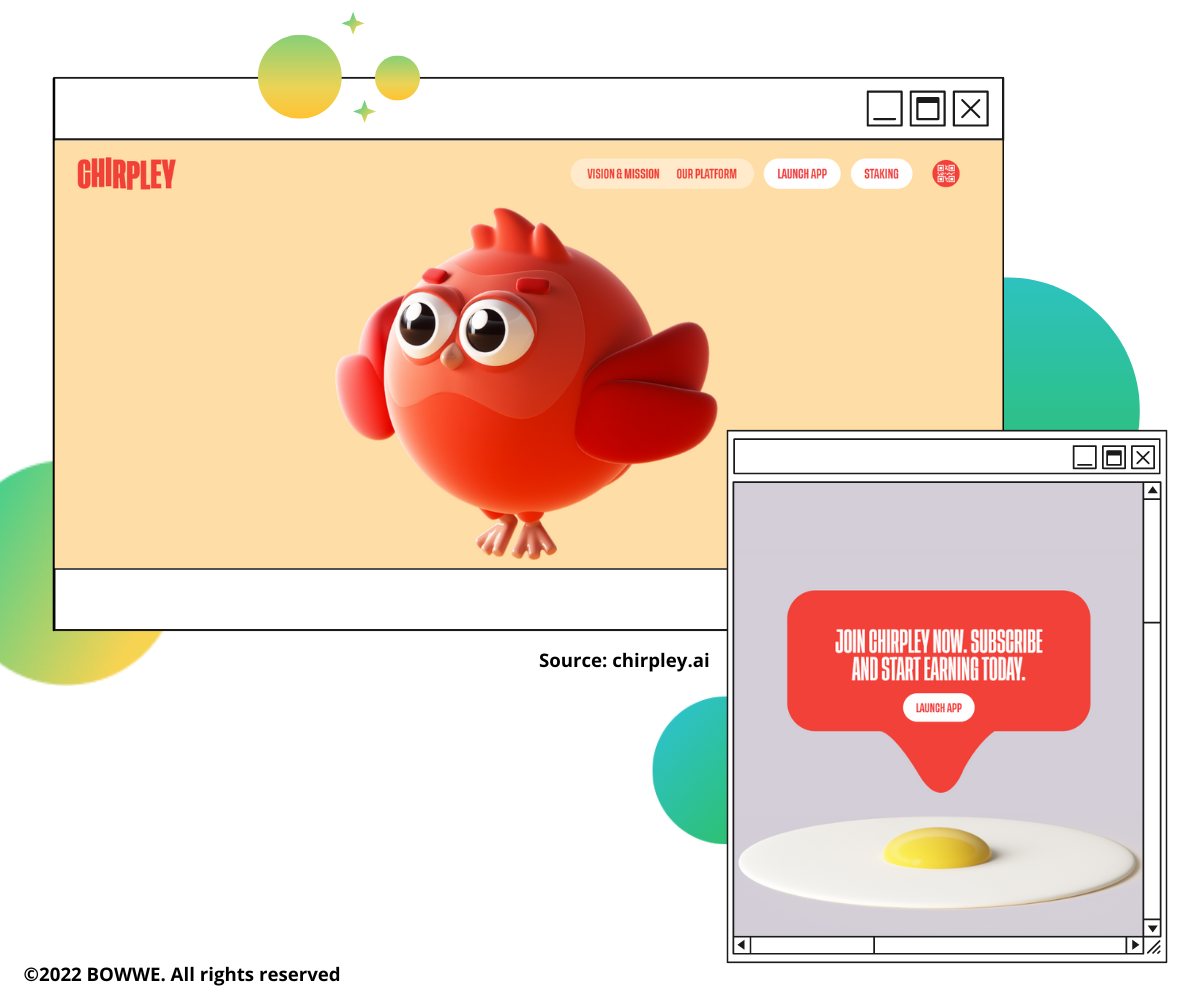
Источник: chirpley.ai
3D-модели становятся все более популярными в веб-дизайне, и их использование, вероятно, продолжит расти в ближайшие годы.
Виртуальная реальность — одно из самых захватывающих потенциальных применений 3D-моделей в веб-дизайне. Виртуальная реальность становится все более популярной, и 3D-модели можно использовать для создания еще более захватывающих и реалистичных впечатлений от виртуальной реальности.
3D-модели также могут создавать более реалистичные и интерактивные дизайны веб-сайтов. Вместо того, чтобы просто просматривать веб-сайт на экране, пользователь мог фактически взаимодействовать с 3D-моделями на странице. Это может создать более привлекательный и захватывающий опыт для пользователя.
⚡ Совет BOWWE:
Если вы хотите использовать 3D-дизайн на своем веб-сайте...
→ Используйте 3D экономно и только тогда, когда это улучшает взаимодействие с пользователем.
→ Убедитесь, что используемые вами 3D-элементы подходят к остальной части дизайна
→ Убедитесь, что используемые вами 3D-элементы не замедляют процесс загрузки
11. Продемонстрируйте свою индивидуальность с помощью креативной типографики

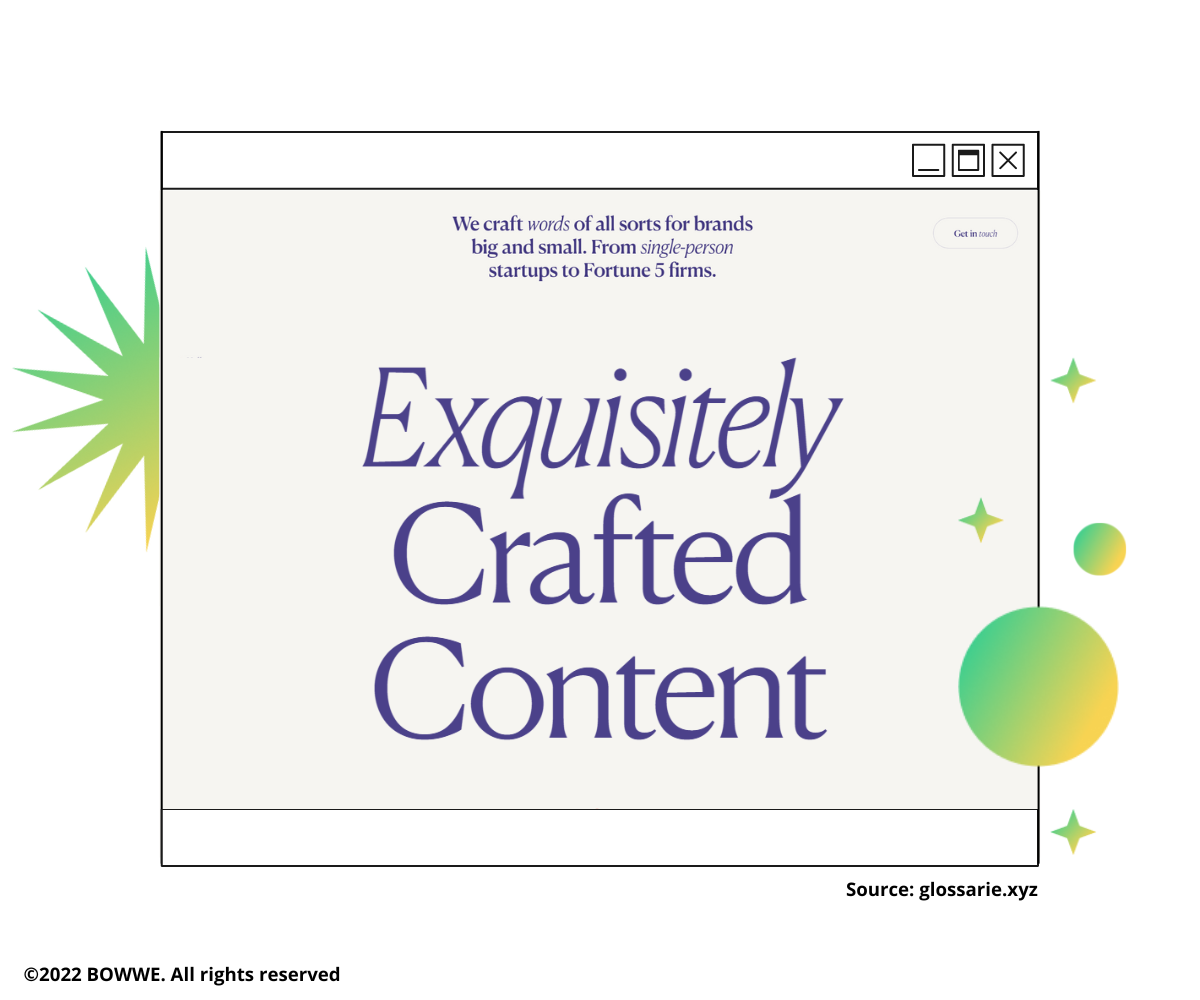
Источник: глоссарий.xyz
В 2023 году мы можем ожидать увидеть много креативной и экспериментальной типографики . Креативная типографика — это использование шрифта нетрадиционным способом. Это может включать в себя использование другого шрифта, игру с расстоянием между буквами или превращение шрифта в изображение.
Примеры этой тенденции в действии уже есть. Некоторые веб-сайты используют креативные шрифты и интересные макеты, чтобы привлечь внимание. Другие используют уникальную типографику, чтобы создать эффект присутствия для пользователя.
Не знаете, какие шрифты выбрать? Взгляните на наш список из более чем 51 лучшего шрифта для веб -сайтов и выберите свой идеальный вариант!
Когда дело доходит до креативной типографики, существуют бесконечные возможности, и это делает ее очень популярной тенденцией среди веб-дизайнеров. На самом деле креативная типографика часто используется для придания веб-сайту индивидуальности и визуального интереса.
Каким бы ни был подход, креативная и экспериментальная типографика — отличный способ выделиться из толпы. Это может помочь вам создать уникальный и запоминающийся веб-сайт, который будет привлекать и впечатлять ваших посетителей.
⚡ Совет BOWWE:
Если вы хотите создать веб-сайт с креативной и экспериментальной типографикой, вот несколько советов, которые помогут вам начать работу:
→ Попробуйте использовать разные шрифты и размеры и посмотрите, как они выглядят, если их разместить рядом друг с другом.
→ Используйте анимацию и эффекты вместе с типографикой
12. Вдохновляйте пользователей на действия с помощью микровзаимодействий

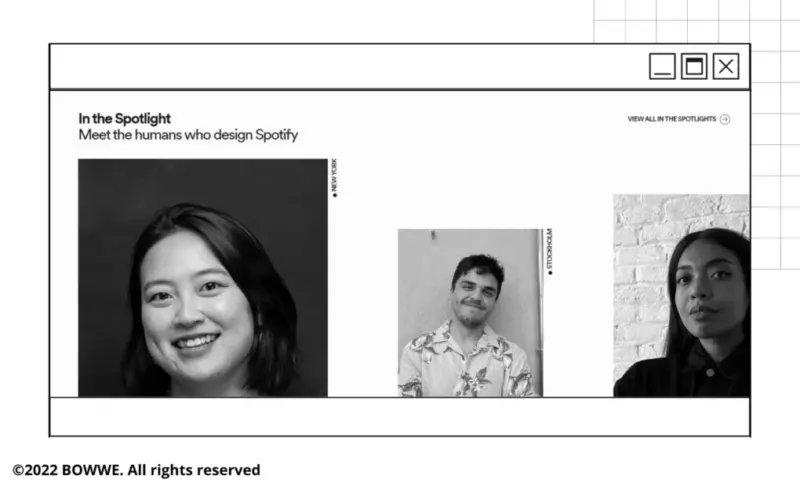
Источник: Spotify.design
Микровзаимодействия — это крошечные моменты удовольствия, которые делают использование веб-сайта более приятным. Мелочи, которые мы делаем на веб-сайте, делают его более личным и привлекательным.
Микровзаимодействия могут использоваться, чтобы помочь пользователям выполнять задачи более эффективно. Например, если вы регистрируете новую учетную запись, микровзаимодействия могут использоваться для подтверждения или отклонения вашего ввода. Это помогает держать пользователя в курсе их прогресса и делает процесс более рациональным.
Еще одно отличное применение микровзаимодействий — предоставление пользователям отзывов об их прогрессе. Например, если вы заполняете форму, микровзаимодействия могут указать, когда пользователь достиг конца формы. Это может информировать пользователя и не дать ему прокрутить всю форму, чтобы найти конец.
В целом, микровзаимодействия могут быть отличным способом улучшить взаимодействие с пользователем на веб-сайте. Они могут помочь упростить выполнение задач, обеспечить обратную связь с пользователями и добавить немного индивидуальности дизайну.
⚡ Совет BOWWE:
Есть несколько вещей, которые вы можете сделать, чтобы создать микровзаимодействия:
→ Используйте анимацию: анимация может быть отличным способом добавить немного веселья и индивидуальности микровзаимодействиям.
→ Делайте их простыми: делайте микровзаимодействия простыми, чтобы их было легко использовать и понимать.
→ Используйте обратную связь: используйте обратную связь, чтобы пользователи знали, что происходит, когда они взаимодействуют с вашим сайтом или приложением.
→ Сделайте их личными: сделайте микровзаимодействия личными, используя имена пользователей или любимые цвета.
Тенденции веб-дизайна 2023 — Подводя итоги
Тенденции, которые будут популярны в 2023 году, полностью сосредоточены на предоставлении пользователям веб-сайта, который отдает им приоритет. Пользователям становится все труднее прощать неотзывчивые веб-сайты с устаревшим дизайном. Теперь они не только ожидают, что каждый сайт будет настроен для каждого устройства, но и хотят, чтобы веб-сайты были действительно удобными в использовании и визуально привлекательными.
Вы не можете позволить себе игнорировать самые основные потребности пользователей, иначе вы их потеряете. Помните, что наличие профессионального и современного веб-сайта — это инвестиции, которые быстро окупятся, например, в виде более частых клиентов.
Так что подумайте, в какие тренды уже вписывается ваш сайт, какие вам нужно реализовать, а какие нет. Поставив удобство и опыт пользователя на первое место, будет легко определить, как ваш сайт должен выглядеть в 2023 году.
Читайте также:

Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.


x300.webp)

x300.webp)








